Kintoneのメールアドレス入力項目にバリデーションチェックをかける方法を2つご紹介します。1つはプラグインを使う方法、2つめはJavaScriptを使う方法です。
まずはどのような種類の文字にチェックをかけるべきなのか、どこまでチェックするのかなどを検討する必要がありますので、ちょっと長くなりますが最後までお付き合いください。
メールアドレスのバリデーションチェック仕様
メールアドレスにはアットマーク(@)以前のローカルパートとアットマーク(@)以降のドメインパートがあります。
それぞれの部分にバリデーションチェックをすることになりますが、チェックの内容は基本的にはRFCに準拠したチェックが望ましいです。
RFC(Request For Comments)とは簡潔にいうとメールアドレスの国際基準です。
メールアドレスローカルパートのチェック
- メールアドレスの先頭にドット(.)がある
- アットマーク(@)の直前にドット(.)がある
- ドット(.)が連続している
- 許容されない文字がある(許容される文字は半角英数字と一部の記号20文字【. ! # $ % & ‘ * + – / = ? ^ _` { | } ~ 】)
- ローカルパート(@以前)が65文字以上(最大64まで※)
- メールアドレス全体で255文字以上(最大254まで※)
※別途識別文字が2文字必要なため、RFC記載のMAX文字ー2となっています。
これでほとんどのバリデーションチェックはOKですが、その他、ダブルクォートで囲めば使える文字【(),:<>@[]】が10文字あります。
連続するドット(.)は使えませんが、ダブルクォートで囲めば使えます。
また、バックスラッシュでエスケープすると使える文字も4文字あります。(”,半角の\,タブ、半角スペース)
参考記事:RFC 5322 & 5321に沿ったメールアドレス(local-part)に使える文字まとめ
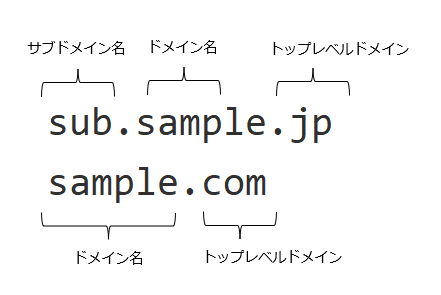
メールアドレスドメインパートのチェック
ドメイン部分は以下のように記述されます。

トップレベルドメイン
- 使用できる文字は半角英字(a-zA-Z)のみ
- 2文字以上
トップレベルドメイン以外のラベル
- 使用できる文字は半角英数字(a-zA-Z0-9)とハイフン(-)。ただし、ハイフンは各ラベルの先頭と最後では使用できない。
メールアドレスのバリデーションチェック方法
公開されているKintoneプラグインを利用する
Kintoneには有料無料のプラグインが多数公開されていて、ノンプログラマーでも簡単に入力チェックをすることができます。
今回、多数のKintoneプラグインの中から有名どころの「AttaZoo 入力サポート+」をご紹介します。
こちらはメールアドレス以外にも全角・半角、カナなど様々な形式の入力制御ができる上に表示非表示の制御もできるプラグインです。
有料ですが機能豊富なのでおすすめです。
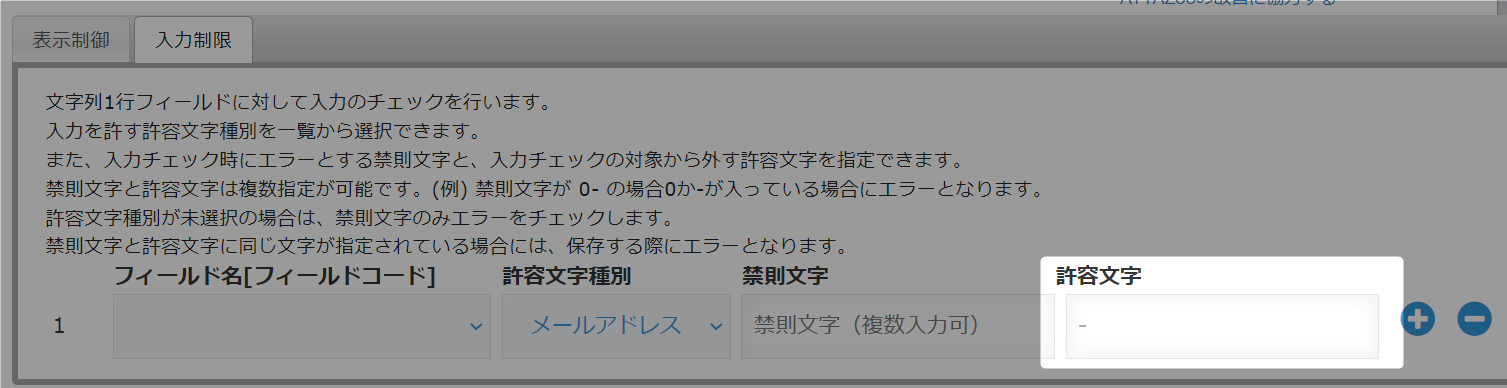
こちらのプラグインをインストールし、プラグイン設定画面にて入力制限→許容文字種別をメールアドレスにするだけでOKです。

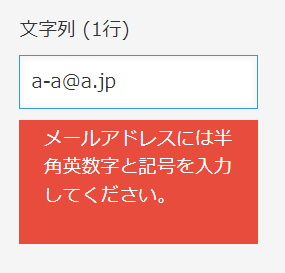
ただし、1つ注意点が…。こちらのプラグインでメールアドレスにハイフンを入力するとエラーになってしまいます。

ですから、設定画面にて許容文字にハイフン(-)を追加登録してください。

2022年9月現在の仕様ですのでAttaZooのバージョンアップにより改善されている可能性があります。確認してから追加してくださいね!
JavaScriptでバリデーションチェックを自作する
ローカルパートでメールアドレスとして許容されている文字で正規表現すると以下のようにんなります。
ただし、この中にエスケープが必要な文字(\*+.?{}()[]^$-|/)が紛れていますので各文字にエスケープ文字を追加する必要があります。
[a-zA-Z0-9.!#$%&’*+-/=?^_`{|}~]
ドメイン部分の正規表現はトップレベルドメインとその他のラベルでそれぞれ設定する必要があります。
^([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$
上記のローカル部分チェックとドメイン部分チェックを設定したJavaScriptのサンプルプログラムです。(コピペOKですが動作保証はできませんので自己責任でお願いします)
(function() {
"use strict";
//変更イベント(メールアドレス)
kintone.events.on(['app.record.create.change.E_Mail',
'app.record.edit.change.E_Mail',
'app.record.index.edit.change.E_Mail'], function(event) {
mailCheck(event);
return event;
});
//メールアドレスの入力チェック
function mailCheck(event) {
//レコード情報を取得します
var rec = event['record'];
let typeArr = event.type.split('.');
var target = typeArr[typeArr.length - 1];
//エラー初期化
rec[target]['error'] = null;
//入力値を確認します
var mail_value = rec[target]['value'];
if (mail_value) {
if (mail_value.length > 0) {
// パターン検証
if (mail_value.match(/^[a-zA-Z0-9\.!#\$%&'\*\+\-\/=\?\^_`\{\|\}~]+@([a-zA-Z0-9][a-zA-Z0-9\-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/)) {
} else {
rec[target]['error'] = '正しいメールアドレスを入力してください。';
}
}
}
}
})();このサンプルではダブルクォートで囲めば許可される文字や、エスケープすれば使える文字、各パートの最大文字列長は考慮されていません。
どこまで細かくエラーチェックを入れるのかということになるかと思いますので必要に応じてエラー処理を追加してください。
Kintoneのメールアドレスバリデーションチェックまとめ
今回Kintoneのメールアドレスバリデーションチェックの2通りの方法をご紹介しましたが、JavaScriptはFormBridge(フォームブリッジ)にも応用して使えますね。




コメント