Accessのコマンドボタンって味気ないですよね。
私は2つの方法を使ってちょっとおしゃれに見せるようにしています。
デザイン性がUPすると、ツールの仕上がりも一味違います。
早速行ってみましょう。
FAMFAMFAMアイコンを使う
Accessにもいくつかコマンドボタン用のアイコンが用意されています。(すごく事務的なものですが・・・)
私はこれを使わずにFAMFAMFAMアイコンを使います。フリーの画像となっていますので、大変助かっています。
ちょっとしたことですが、これだけでもデザイン性は1UPします。

画像をボタンにする
イメージコントロールをボタンの代わりにする
画像をボタンにする方法なので、どんな画像でもOKです。
お手持ちのいい感じの画像を使ってください。
先日、ちょっとおしゃれな今風のフリー素材を発見しましたので、今回はこの画像を使いたいと思います。
FLAT ICON DESIGNです。こちらもありがたいことにフリー素材となっています。
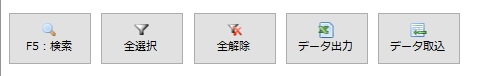
仕上がりのイメージはこちらです。

まず、Accessで画像を挿入する場合はイメージコントロールを使います。
イメージコントロールもクリックイベントを取得できるのでイメージコントロールをボタン代わりに使うことも可能です。
ただし、イメージコントロールはその他のコントロールのようにフォーカス移動イベントが発生しません。
この状態にどのような不都合が発生するかと言えば・・・・
①あるコントロールに値を入力
②①のコントロールの値を活用する、ボタンクリックイベントを記述したい
このようなとき、②がイメージコントロールの場合、①のコントロールの入力が確定しない状態で②のイベントに記述されたプログラムが実行されます。
★例★
日付テキストボックスに昨日の日付が表示されている状態で今日の日付に上書き。
→日付テキストボックスを条件にデータ抽出
→昨日の日付のデータが表示される。
コマンドボタンとイメージコントロールで取得できるイベントの違い
| イメージコントロール | コマンドボタン | |
| クリック時 | ○ | ○ |
| フォーカス取得後 | ☓ | ○ |
| フォーカス喪失後 | ☓ | ○ |
| ダブルクリック時 | ○ | ○ |
| マウスボタンクリック時 | ○ | ○ |
| マウスボタン解放時 | ○ | ○ |
| マウスボタン移動時 | ○ | ○ |
| キークリック時 | ☓ | ○ |
| フォーカス取得時 | ☓ | ○ |
| フォーカス喪失時 | ☓ | ○ |
このようなことから、やはりコマンドボタンの機能はコマンドボタンに持たせたほうが良いということになります。
画像をボタンに設定する方法
Accessの機能としてボタンに画像を設定することはできません。
そこで、少し裏技チックな方法を使います。
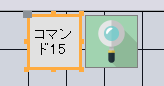
まず、コマンドボタンとイメージコントロールをそれぞれ作成します。
デザインで見るとこんな感じです。

必要な処理はコマンドボタンのクリック時イベントに記述します。
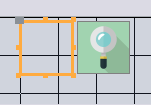
次にボタンのプロパティ透明を「はい」にします。結果、以下のような画面になります。

最後にコマンドボタンとイメージコントロールの位置を重ねます。
これで、画像をクリックしているようで、裏にある見ないボタンをクリックするという挙動になります。
\逆引き辞書があると便利です/
[itemlink post_id=”1386″]