QlikSenseを活用する上で参考になる勉強サイトをご紹介したいと思います。
基本的には問題が発生した場合は購入先の代理店に相談していただければ解決の糸口はつかめると思いますが、自分でコツコツ勉強するという手もあります。
尚、この記事でご紹介するエクステンションやマッシュアップなどは販売代理店のサポート対象外となりますのでご注意ください。
QlikSpace(Qlik Japan公認ブログ)
とにかく最初にチェックしたい、QlikSenseの最新情報が入手できるサイトは、QlikSpace(Qlik Japank公認ブログ)です。
私はこちらのサイトで最新バージョンの情報などをチェックしています。
QlikSense(QlikView)の記事は英語の記事が多く、解読するのに苦労する中で日本語でここまで解説してあると本当に助かります。
「完全マスター!Qlik Senseチュートリアル」では、初心者がQlikSenseを理解するために必要な要素を学習することができます。
また、「 Qlik Senseを200%活用!チャート・エクステンションの利用」も非常に助かる記事です。
エクステンションとはQlikSenseのプラグインのようなもので、各国の開発者により作成されたエクステンションが多数公開されています。(無料です)
それらをダウンロードしてQlik Senseに取り込むことでQlikSenseに標準装備されていないチャートや新たな機能などを利用することができるようになります。
以前QlikViewを利用していて、その後QlikSenseを利用するようになったことで不自由を感じた部分が多々あります。
その不自由を補うためにエクステンションを活用しています。
ただ、エクステンションは各国の有志によって開発・公開されていますのでQlikTech社、および販売代理店のサポート対象外となりますので注意が必要です。
エクステンションはQlikBranchにて公開されていますが、こちらも当然すべて英語となっています。
この中から自分が必要としているエクステンションを探すのは大変ですが、「 Qlik Senseを200%活用!チャート・エクステンションの利用」では日本語で、しかもイメージ画像付で探せるので本当にありがたいです。
①QlikBranchから必要なExtensionsをダウンロード(zip)する
②QMCへログインする
③QMCのExtensionsからImportする
QlikSenseエクステンションについて
多数のエクステンションがありますので、「 Qlik Senseを200%活用!チャート・エクステンションの利用」でご希望のエクステンションを見つけていただければよいかと思いますが、ここでは私が愛用しているエクステンションを一部ご紹介します。
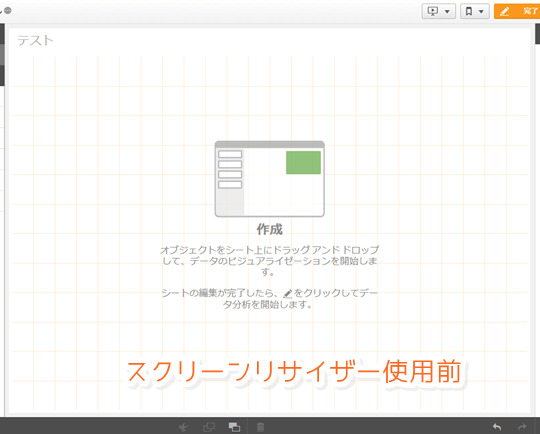
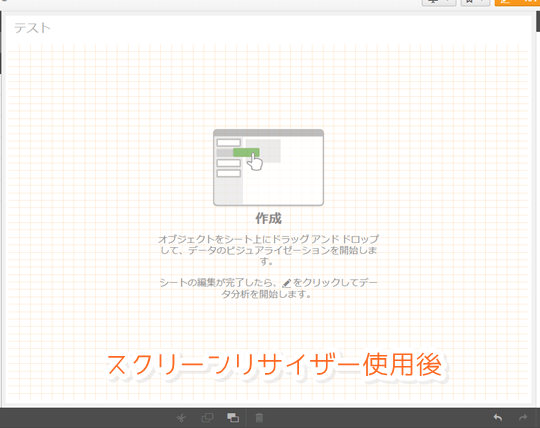
スクリーンリサイザー
Qlik Senseではシートのグリッドが縦12、横24となっており、各チャートはそのグリッドに配置ができます。
ただ、この縦12、横24というグリッドは大きすぎて細かい配置や余白の調整ができません。
限られたモニターサイズ内で適切に必要なチャートを配置するには不便なグリッド単位なのです。
これを解決するためのエクステンションがスクリーンリサイザーです。


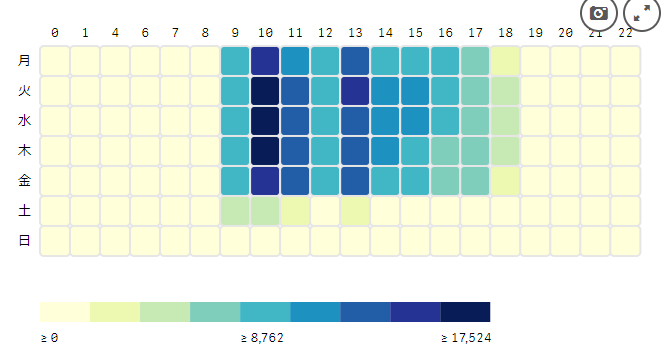
ヒートマップ
「D3ビジュアライゼーション・ライブラリ: D3 Visualization Library」内で公開されているチャートの中のヒートマップチャートは視覚的に非常にわかりやすいチャートです。
もちろん、「D3ビジュアライゼーション・ライブラリ: D3 Visualization Library」の中には他にもおすすめのチャートがありますが、まずはこのチャートをよく使います。
以下は、アウトバウンドがつながった時間帯を集計しています。
条件の絞り込みを行いながら、つながりやすい時間帯を分析していくことで効率の良いアウトバウンドが可能になりました。

マッシュアップサイトの作成
マッシュアップサイトとはQlik SenseのチャートをHTMLやCSSを利用して他のウェブ部品と統合しつつウェブサイトをデザインするものです。
QlikSenseの画面は比較的見やすくできているとは言え、ウェブサイトのようにレイアウトを細かく調整できるものではありません。
このため、対役員、対お客様にお見せする場合にはもうひと工夫ほしいところです。
これを解決するための方法がマッシュアップです。
方法がかなり複雑ですが、QlikSpaceで紹介されている「Qlik Senseでマッシュアップのサイトを作成」の手順通りにすれば実装できます。











コメント