現在社内のQAサイトをwordpressで構築中です。
社内ツールなので無料のテーマ『Cocoon』を選択しました。
『Cocoon』は無料なのにかなり使い勝手が良いテーマです。
尚、今回は新しく追加されたスキン、「四季をコンセプトにした優しいデザインのSeason」のSpringを適用しています。
今回、人気記事一覧を少しだけカスタマイズしましたのでコードを記録しておきます。
社内QAサイトの仕組み
1つの質問を1投稿としてカテゴリー毎に記事を投入する仕組みです。
これで困ったときにすぐに答えを見つけることができます。
社内Wikipediaとしても大活躍ですね!
人気記事リストのタイトル前にアイコンを設定する
サイトのトップページには人気記事(アクセスの多い記事)を表示するようにしていますが、少々見た目が寂しかったのでカスタマイズすることにしました。
人気記事リストの表示方法
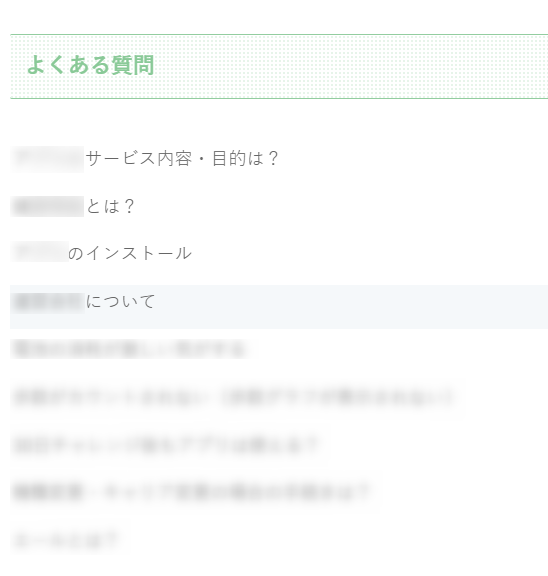
よくある質問を表示するページを作成します。
タイトルとショートコードがあるだけのページです。
<h2>よくある質問</h2> [popular_list days="all" rank="0" pv="0" count="10" type="default" cats="all"]
このページを呼び出すと以下のような画面が表示されます。
[jin-img-shadow]

[/jin-img-shadow]
社内用のツールではありますが少し寂しいので人気記事リストを少しカスタイマイズします。
人気記事タイトルのカスタマイズ
追加CSSに以下を追記します。
/* 人気記事カスタマイズ */
.popular-entry-card-title:before{
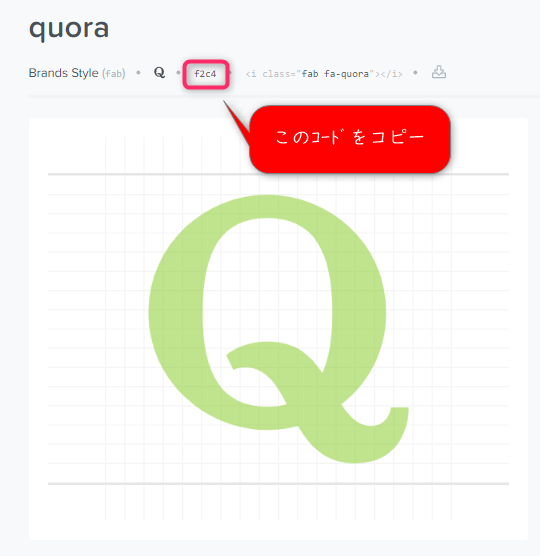
font-family: FontAwesome;
content: "\f2c4";
padding-right:1em;
color: #ff7f7f;
}FontAwesome、色はお好きなものを選んでください。
FontAwesomeは以下のコードをコピーしてコード前に「\」を追加してからダブルクォートで囲みます。
※ちなみにFontAwesome4を使っています。

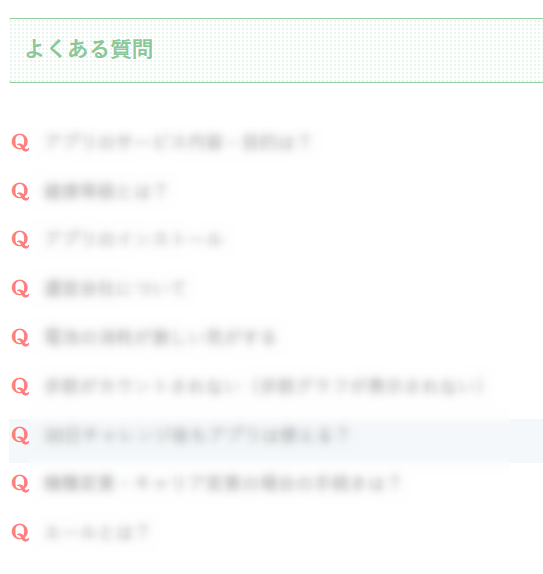
これを保存すると、以下のようになります。

少し見やすくなりました!







コメント