wordpressの記事内にグラフを表示させたいときってありますね?
表で数値を羅列するよりも視覚的にも説得力があります。
そこで今回グラフを記事内に表示しようとして、ふと、「グラフを表示するベストな方法は何だろう?」と考えました。
同じように考える方もいるかと思いますので情報共有しておきたいと思います。
グラフをwordpress記事内に表示する手段・方法
グラフを表示する方法は主に以下の4つです。
- 画像として挿入する
- プラグインを利用する
- グラフ作成ツールを利用して生成されたURLを埋め込む
- Chart.jsを利用してコードを書く
真っ先に思いつくのはExcelやGoogleで作成したグラフを画像化して画像ファイルとして挿入する方法です。
別にこれでも問題ありませんし、処理も軽い(画像サイズにもよりますが)です。
画像として貼り付けるデメリットは、完全に静的な画像となる点です。
せっかくのグラフですので多少なりとも動きがある方が見ている方も楽しめると思いませんか?
ということで、今回は画像として挿入する方法は使わないことにして、他の方法を比較します。
プラグインを利用してグラフを挿入する
次にプラグインを利用する方法を検討しました。
様々なプラグインが紹介されていましたが、私が目をつけたプラグインは以下の2つです。
選んだ基準は①レスポンシブ対応であること、②有効インストール数も多く③最新更新が比較的に最近であることなどです。
- Visualizer
- EasyCharts
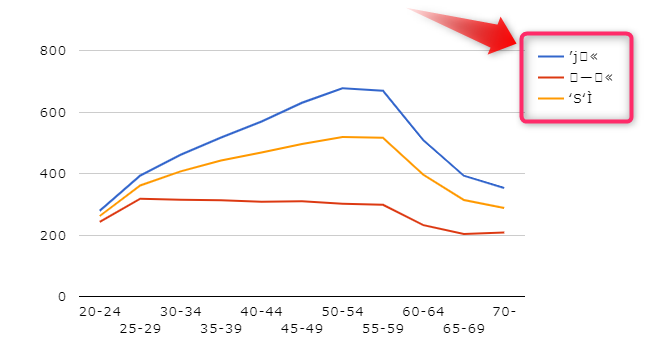
Visualizer
シンプルなグラフが作成できます。

こちらは作成したCSVファイルを読み込む形です。
残念ながら日本語文字は文字化けしてしまいます。

ちなみに検証した時のプラグインのバージョンは3.2.1です。
「プラグインのバージョンを1つ前に戻せば文字化けはなおる」という記事も見かけましたがバージョンによって不安定ということに変わりないですね。
日本語なんて使わないということであればこれでも十分です。
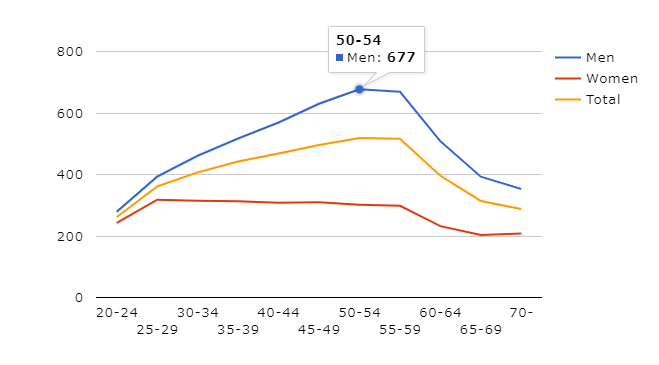
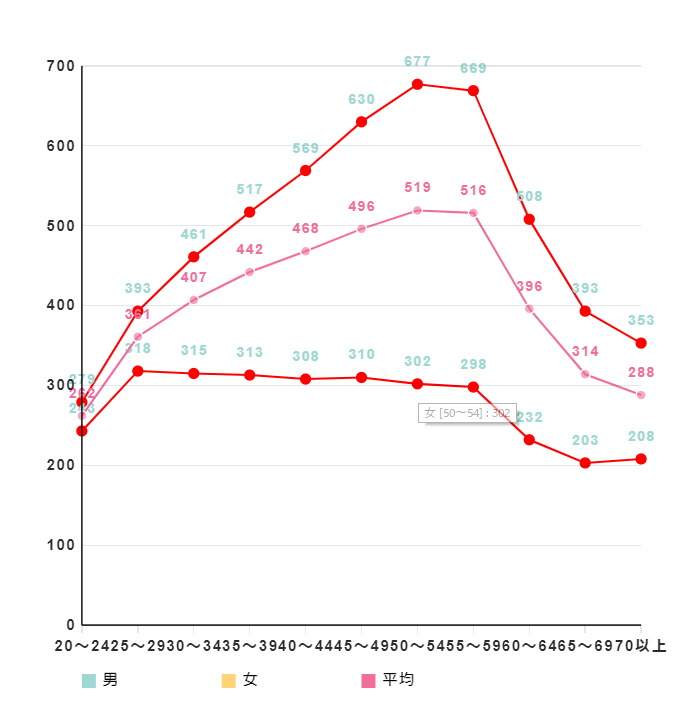
EasyCharts

EasyChartを使って作成したグラフです。
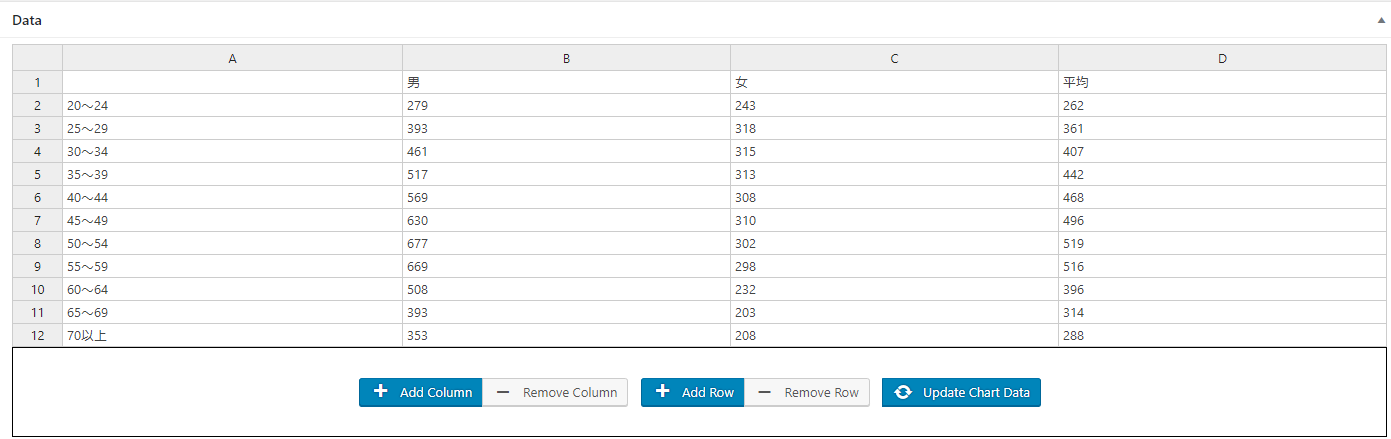
データを貼り付けるだけなので操作性も良いですし、グラフのビジュアルもなかなかいい感じです。

フォーカスを当てた時にデータポイントの値が表示され、折れ線の色が強調色に代わるのですが、ちょっと不可解なことに女性を選んでも男性のグラフも合わせて強調されています。
不具合かな?
軸の表示も見ずらいかも・・・。

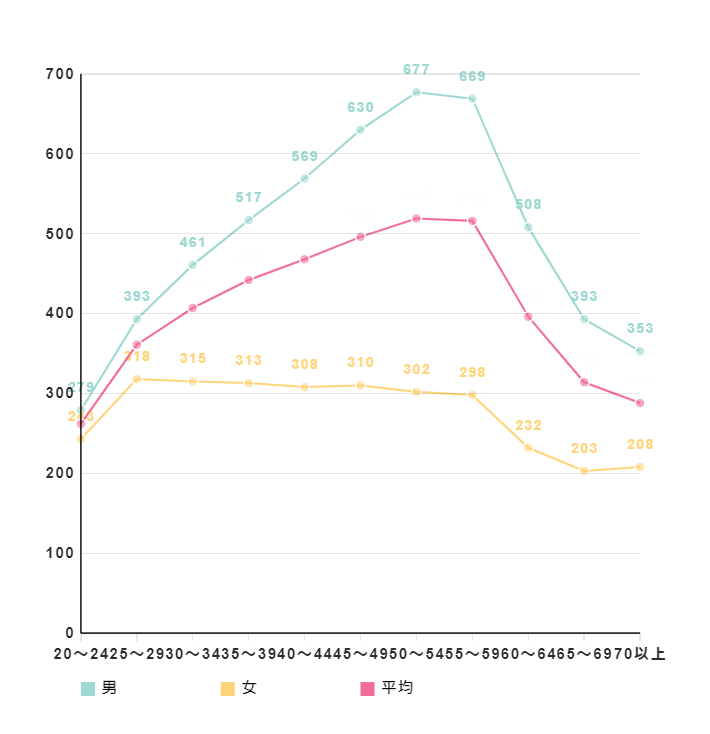
グラフ作成ツールを利用する
web上で簡単にグラフを作ることができるサービスがあります。
作成したグラフを埋め込むことで動的に見せることもでき、かつスタイリッシュです。
Statpediaは海外のWebサービスで日本語対応はされていませんが、グラフのラベル・タイトル・軸に日本語を使うことも可能です。
作成したグラフはPNG, PDF, SVGなど 多数のファイル形式でダウンロードできますのでホームページへの埋め込みのみではなく、プレゼン資料の作成などにも重宝しそうです。
Chart.js(Javascript)を利用してコードを書く
最後にChart.jsを利用してコードを記述しwordpressに埋め込む方法があります。
Chart.jsをWordpressに読み込む
function.phpを編集する
テーマのfunction.phpでChart.jsを読み込むことで、どのページにもチャートを埋め込むことができますが、特定のページだけチャートを利用する場合は、利用するページ内で読み込むことをおすすめします。
WordPressのダッシュボードから、外観→テーマの編集をクリックし、function.phpを編集します。
編集前のfunction.phpをバックアップすることはお忘れなく!
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
wp_register_script('chart-js', 'https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js', null, null, false);
wp_enqueue_script('chart-js');
}グラフを表示したい記事内でchart.jsを読み込む
記事内に以下の1行を追加します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.3.0/Chart.bundle.js"></script>チャートを記事に設定する
チャートを表示したい投稿ページ(固定ページ)にスクリプトを挿入します。
以下の例は棒グラフを表示するサンプルプログラムです。
<script>
var ctx = document.getElementById("myChart1");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["20-24", "25-29", "30-34", "35-39", "40-44", "45-49", "50-54", "55-59", "60-64", "65-69", "70-"],
datasets: [
{
label: "男", // 系列名A
data: [279,393,461,617,569,630, 677,669,508,393, 353], // 系列Aのデータ
backgroundColor: "skyblue" // 系列Aの棒の色
},
{ // ┐
label: "女", // 系列名B
data: [ 243,318, 315,315,313,308,310,302,298,232,203,208], // 系列Bのデータ
backgroundColor: "pink" // 系列Bの棒の色
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>WordPressのグラフ作成まとめ
Chart.jsも思ったより手間はかかりませんが、気軽に表示したいなら私的にはStatpediaがおすすめかな。と思います。
好みもありますので、お好きな方法でどうぞ♪







コメント