スパイラルでフォームを作成しています。
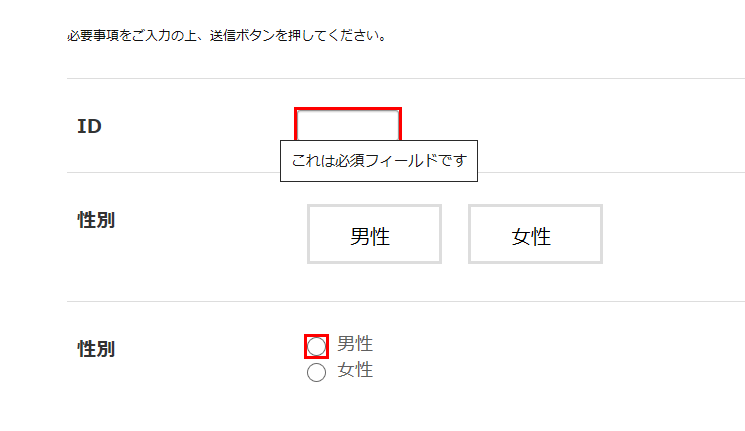
性別の項目はラジオボタンにしていますが、図の上の性別のようにボタンで表現したいと思っています。
ところが、スタイルシートで体裁を整えると、requiredのエラーメッセ―ジが表示されないという現象になってしまいました。
図はEdgeでのValidationエラー画面です。Edgeでは全てのエラーが一度にマークされるんですね。
GoogleChromeでは上の項目から1つずつエラーが表示されます。
目次
ラジオボタンのカスタマイズ(元)
元のCSSは以下の通りです。
ラジオボタンは非表示にしてチェックされた時とマウスホバーした時にそれぞれスタイルを適用するようにしています。
/*---------------------------
ラジオボタンの設定
--------------------------- */
/* ラジオボタンは非表示にする */
input[type=radio] {
display: none;
}
/* チェックされた時のスタイル */
input[type="radio"]:checked + label {
background: #FAC090;
color: #000;
}
/* マウスオーバーしたときのスタイル */
label.yesno:hover {
background-color: #FDEADA;
}
/* lableのスタイル */
label.yesno {
border: #dddddd solid 3px;
color: #000;
display: block;
font-size: 20px;
line-height: 60px;
height: 60px;
padding-left: 20px;
padding-right: 20px;
cursor: pointer;
box-sizing: border-box;
min-width: 106px;
}
/* 選択肢センタリング */
.smp_tmpl dl dd: {
text-align: center;
}どうしてRequiredが効かないのか?
答えは超シンプルでした!
非表示の<input>要素ではフォームバリデーションが実行されない
↑これだけ!
そうかぁ。。。
非表示にしたらダメなんですね…。
ラジオボタンを非表示にせずに非表示風にする方法
ラジオボタンを完全に非表示にするとNGなので、非表示ではなく透明化で対応します。
変更後のCSSです。
/*---------------------------
ラジオボタンの設定
--------------------------- */
/* ラジオボタンは非表示にする */
.oparadio input[type=radio] {
position: absolute;
opacity: 0;
z-index: -1;
}
/* チェックされた時のスタイル */
input[type="radio"]:checked + label {
background: #FAC090;
color: #000;
}
/* マウスオーバーしたときのスタイル */
label.yesno:hover {
background-color: #FDEADA;
}
/* lableのスタイル */
label.yesno {
border: #dddddd solid 3px;
color: #000;
display: block;
font-size: 20px;
line-height: 60px;
height: 60px;
padding-left: 20px;
padding-right: 20px;
cursor: pointer;
box-sizing: border-box;
min-width: 106px;
}
/* 選択肢センタリング */
.smp_tmpl dl dd: {
text-align: center;
}htmlソース
上のラジオボタンのみClassを適用してラジオボタンを透明化しました。
<dl class="cf">
<dt class="title">
性別
</dt><dd class="data multi1">
<ul class="radio cf oparadio">
<li><input class="input" type="radio" name="f002088421" value="男性" required id="gender1" $f002088421:rm$><label class="yesno" for="gender1"><span>男性</span></label></li>
<li><input class="input" type="radio" name="f002088421" value="女性" required id="gender2" $f002088421:rf$><label class="yesno" for="gender2"><span>女性</span></label></li>
</ul>
<span class="msg">$error:f002088421$</span>
</dd>
</dl>カスタマイズの結果
EdgeではRequiredは有効になっているものの、赤枠表示はできなかったようです。

GoogleChromeでは、想定の動きをしてくれたのでこれでOKとしました。

最近、スパイラルで作ったフォームをカスタマイズするのが楽しくなってきました!
慣れると非Webエンジニアでもフォームを作れるのでおすすめです。







コメント