絶賛活用中のスパイラル(パイプドビッツ社が提供するクラウドサービス)。
ローコード開発で次々に社内のアナログ作業を電子化しています。
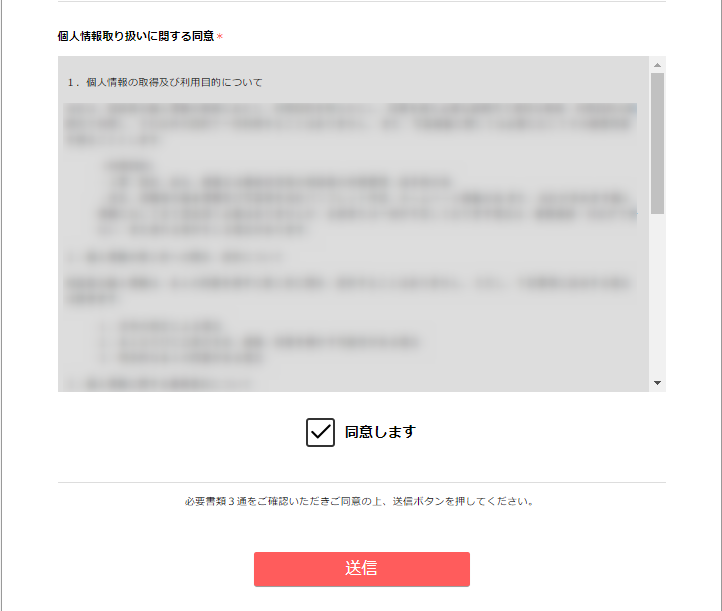
今回契約更新処理(同意をいただく処理)をスパイラルでWEB実装するにあたり、「同意のチェックボックスがONになったら送信ボタンを有効にする」処理をフォームに仕込みます。
チェックボックスにチェックされたら【送信】ボタンを有効にする方法

チェックボックスのonloadイベントを記述
<input class=”input” type=”checkbox” name=”f002424999″ id=”CheckAgree1″ value=”1″ $f002424999:r1$ onclick=”changeDisabled();”>
チェックボックスのonclickイベントでJavascript関数をコールします。
この関数内で【送信】ボタンの利用可否を切り替えています。
また、このチェックボックスにID(CheckAgree1)を付与してJavascript内で一意に認識しています。
『f002424999』はスパイラルDBに定義されている差替キーワードです。
デフォルトは上記のような英字+数字で自動採番されていますが、もちろんご自分で分かりやすい変数名に変更することも可能です。
JavaScriptを作成
JavaScriptを記述する場所はソース内の</head>の直前です。
<script type="text/javascript">
//チェックボックスをチェックすると「送信する」ボタンがアクティブになる
function changeDisabled(){
if(checkAgree1.checked) {
document.getElementById('CheckSubmit').disabled = "";
document.getElementById('CheckSubmit').style.background = "#15700c";
}
else {
document.getElementById('CheckSubmit').style.background = "#c1c1c1";
document.getElementById('CheckSubmit').disabled = "disabled";
}
}
window.onload = changeDisabled;
</script>実は今回、2つの同意を得て初めて「送信する」ボタンを有効にしました。
サンプルは1つのチェックボックスの同意ですが、複数の条件を指定する場合はAnd演算子(&&)またはOr演算子(||)を利用します。
if文『checkAgree1.checked』の表記を『checkAgree1.checked && CheckAgree2.checked』に変更します。
もちろん、その際は2つめのチェックボックスのonloadイベントセットも必要です。
スパイラルの送信ボタン制御まとめ
スパイラルでのローコード開発が効率よすぎて本当に助かります。
WEB開発は初心者同然ですので、初心者ならではの躓きをTipsとして残していきつつ誰かのお役に立てればと思います。







コメント