相変わらずスパイラル(SPIRAL)を活用して様々なフォームを作成しています。
本当に高機能でありがたいのですが、使いだすと「もう少し…」というところが出てきます。
今回はスパイラル(SPIRAL)で作成したフォーム上でEnterを押してしまったとき、意図せず「送信」されてしまう問題を回避します。
スパイラル(SPIRAL)のフォームでEnterキーで送信しないようにする方法
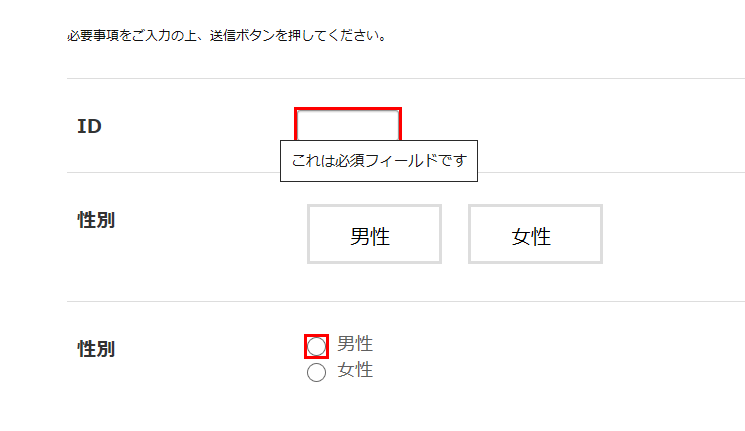
フォームの各項目に入力中、ついついEnterキーを押してしまうと、フォームの送信が実行されてしまい、画面に複数のエラーが表示されてしまいます。
- ご入力内容に不備がございます。エラーが発生した項目を修正し、送信しなおしてください。
- 入力必須です。
- 入力内容をご確認ください。
一瞬ドキっとするので、この際ENTERキーは無効にしたいですね。
実はEnterキーを無効にする方法はスパイラル(SPIRAL)のTIPSで紹介されています(;^_^A
ただ、WEBに疎い私にはこの説明でも一部分からなかったので、コピペですぐに分かるようにご紹介します。
ENTERキーを無効にする手順
ENTERキーを無効にするにはjQueryを使うとのことです。
よって、手順は以下の2つ。
- jQueryを利用するためjQueryを読み込む
- HTMLソース内でENTERキーを無効にする
スパイラルのTipsでは②について詳しくコピペできる状態で記載していただいているのですが、まずは①が分かりません(;^_^A
という訳で1つずつ詳しくご紹介します。
jQueryを読み込む
jQueryを使うためには、HTMLにjQueryを読み込む必要がありますが、読み込む方法は2通りあります。
1つは必要なファイルをダウンロードして適切な場所に配置し、それを読み込むという手順で、もう1つはインターネット上に用意されているファイルを読み込む方法です。
1つ目は結構手間がかかりますし、スパイラル上のどこに配置してよいのか分かりません。
そこで、2つ目の方法を使います。
インターネット上にはいくつか読み込むファイルが用意されていますが、今回はGoogleが用意してくれているファイルを使います。
読み込む場所は<head>の中です。
スパイラルで作成したフォームのソースでいうと、<title>タグの上あたりでよいです。
そこに、以下のコピペしてください。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
ENTERキーを無効にする
あとはTipsにあるように、</head>タグの直前に以下のコードを貼り付けるだけです!
<script type="text/javascript">
$(function(){
$("input").on("keydown",function(ev){
if ((ev.which && ev.which === 13) ||(ev.keyCode && ev.keyCode === 13)){
return false;
} else {
return true;
}
});
});
$(function(){
$("select").focus(function(){
$(this).on("keydown",function(ev){
if ((ev.which && ev.which === 13) ||(ev.keyCode && ev.keyCode === 13)){
return false;
} else {
return true;
}
});
});
});
</script>これで、意図しない「送信」を回避できます!
まとめ
スパイラルのフォーム作成は手軽のWEB入力フォームを作成することできて本当に便利です。
WEBのプログラミング知識がなくてもある程度形になりますが、気になるところは自分で修正できるという点も魅力的です。
こうやって細かいメンテナンスをしているうちに知識も増えて一石二鳥です。







コメント